Специальные символы
Количество символов, используемых дизайнером в процессе создания документов, намного превышает тот стандартный набор, который унаследовала клавиатура персонального компьютера от эпохи печатных машинок и телетайпов. В электронных документах применяются литеры, не имеющие прямых клавишных аналогов. Для их вставки следует использовать специальные кодовые последовательности.
В спецификации языка HTML для наиболее востребованных символов предлагается легкая для запоминания мнемоническая запись. Код таких спецсимволов начинается со знака & (амперсанд), за которым следует его сокращенное название и точка с запятой. Например, знак копирайта обозначается как &сору;, а символ зарегистрированной торговой марки ®.

Менее популярные символы, например диакритические знаки, символы псевдографики и пр., представляются более трудным для запоминания десятичным кодом. Такие кодовые последовательности всегда начинаются с двойного спецсимвола &#, за которым следует десятичный номер литеры. Так код символа амперсанд имеет вид &, а длинное тире записывается как—.
Десятичный номер может принимать любые значение в диапазоне от 0 до 255. Номера от 14 до 31 обозначают управляющие команды и не используются в разметке гипертекстовых документов. Диапазон от 127 до 159 не полностью используется в языке HTML.

Именованные и десятичные кодовые последовательности, введенные в режиме просмотра страницы, рассматриваются программой как простые цепочки литер и не переводятся в специальные символы. Чтобы добиться правильной интерпретации таких последовательностей их, следует набирать в режиме отображения кодов, например в окне Инспектора кода.
Таблицы, в которых описаны все допустимые десятичные и именованные кодовые последовательности символов, обычно приводятся в руководствах по языку HTML. Пользователи Dreamweaver в значительной степени избавлены от необходимости обращаться к этим громоздким описаниям, поскольку в программе есть специальные команды для вставки спецсимволов.

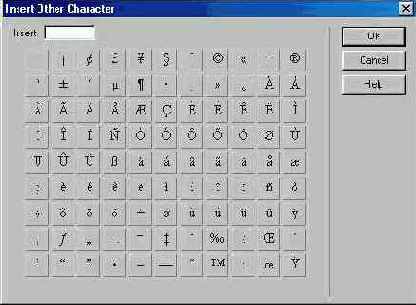
Рис. 3.5. Вставка специальных символов
Все двенадцать специальных символов, представленных в меню Special Characters (Специальные символы), можно разместить на странице и при помощи палитры объектов. Кнопки вставки спецсимволов расположены в отдельной секции палитры под названием Characters (Символы).

В языке HTML средства управления позиционированием текста представлены весьма скромно, поэтому неразрывный пробел — это едва ли не единственный универсальный инструмент регулирования горизонтального положения объектов. С его помощью удобно создавать отступы абзацев, увеличивать расстояние между отдельными предложениями, сдвигать пункты списков и перечислений и пр.
Вставка и копирование кодов
Пользователь Dreamweaver имеет возможность обмениваться кодами с другими редакторами HTML или приложениями, генерирующими корректную гипертекстовую разметку страниц. Средством передачи служит буфер обмена — штатный инструмент обмена информацией на платформе Windows.
Пусть фрагмент кода записан в буфер обмена. Его источником может быть стороннее приложение, например программа HomeSite, или документ, открытый в другом окне Dreamweaver.
При работе в режиме отображения кодов копирование и вставка выполняются обычными для этих операций командами:
В режиме планировки страницы содержимое буфера обмена можно вста-вить как фрагмент HTML, когда попутно выполняется интерпретация кодов и проверки корректности дескрипторов, или обычным образом.
В режиме планировки пользователю доступны две команды копирования.
